BottomNavigationViewを利用した画面遷移について説明しています。
BottomNavigationViewは名前の通り、下部メニューにより画面遷移を行うときに使用します。実装方法と各コンポーネント、コードの役割についてまとめていきます。
実装手順
実装までの手順を簡単にまとめると以下のようになります。
1,2に関して、本記事では説明を省きます。別の記事で説明していますので、リンクからご覧ください。
- メインアクティビティの作成
- フラグメントの作成
- メニューの作成
- メニュー項目とナビゲーションの関連付け
画面の作成(xmlファイル)
メニューの作成
下部メニューを作成します。
menuディレクトリの作成
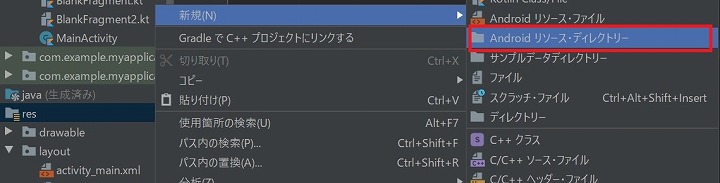
「resディレクトリを右クリック>新規>Androidリソースディレクトリ」をクリックします。

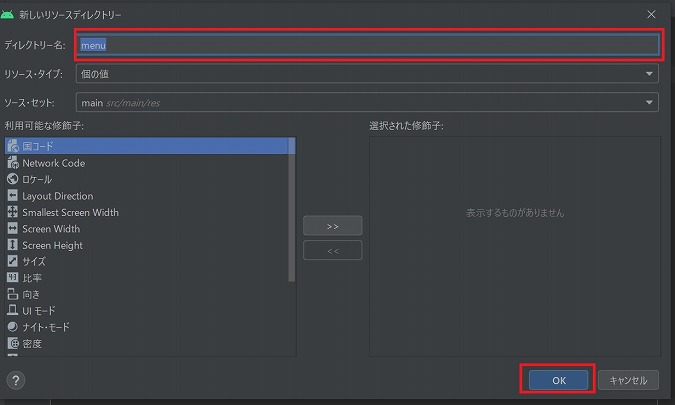
ディレクトリー名に「menu」と入力して、OKをクリックします。
これでmenuディレクトリが作成されます。

menuファイルの作成
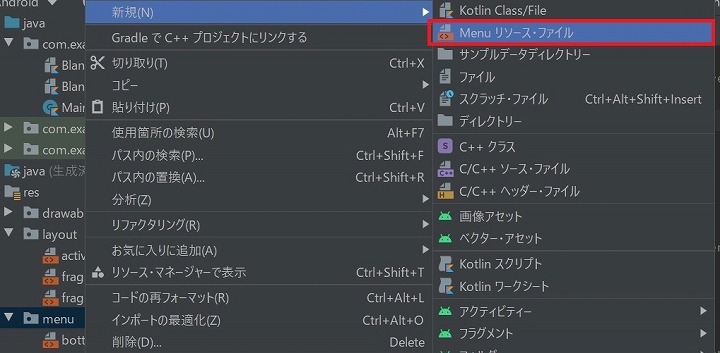
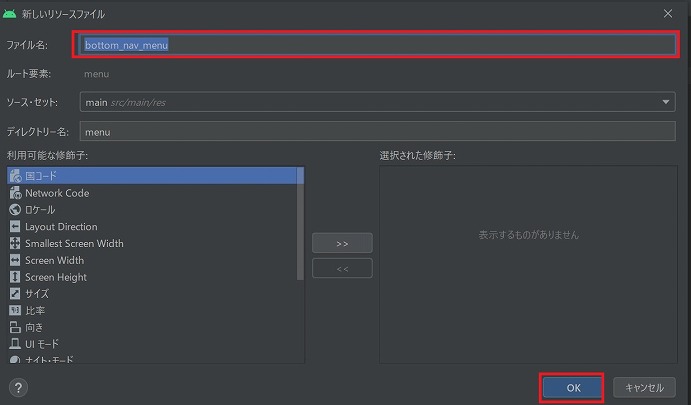
「menuディレクトリを右クリック>新規>Androidリソース・ファイル」をクリックします。

ファイル名に任意のファイル名を入力して、OKをクリックします。
今回は、下部メニューというのが分かるように「bottom_nav_menu」としました。

メニュー項目の追加
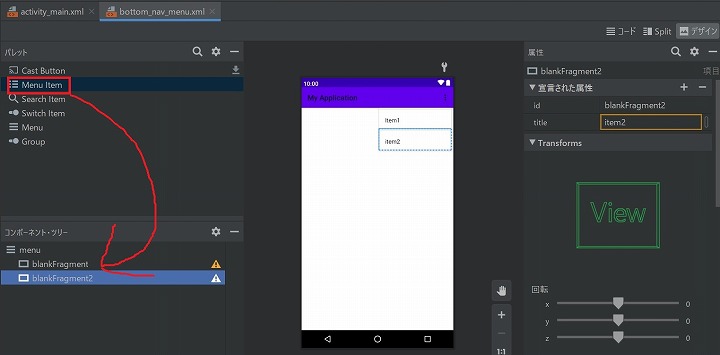
作成したメニューファイル(bottom_nav_menu.xml)のデザイン画面から「Menu Item」を追加していきます。

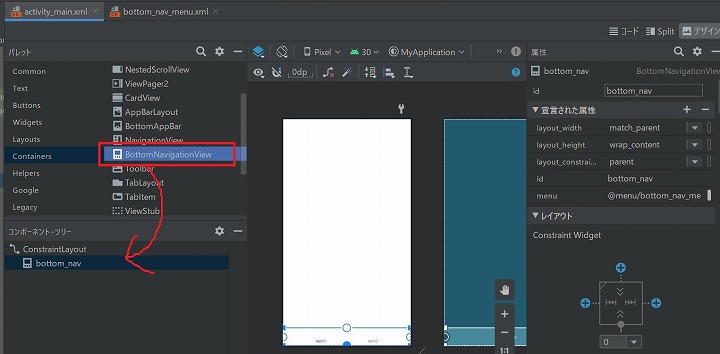
メインアクテビティ(activity_main.xml)に「BottomNavigationView」を追加します。
menu属性に作成したメニューファイルのIDを設定すると、下部メニューに項目が表示されるようになります。

「BottomNavigationView」をコードにするとこうなります。
- app:layout_constraintBottom_toBottomOf=”parent”
画面の最下部へ表示する - app:menu=”@menu/bottom_nav_menu”
下部メニューに表示する項目を設定する
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/bottom_nav_menu" />
ナビゲーションの作成
ナビゲーションでメニューによる画面遷移を実装していきます。
navigationディレクトリ・ファイルの作成
メニューの作成と同じ手順でナビゲーションファイルを作成します。
- ディレクトリ
「navigation」と入力して作成します。 - ファイル
任意のファイル名を入力して作成します。
今回は「nav_graph」としました。

ナビゲーションの追加
ナビゲーションファイル(nav_graph.xml)にフラグメントを設定していきます。
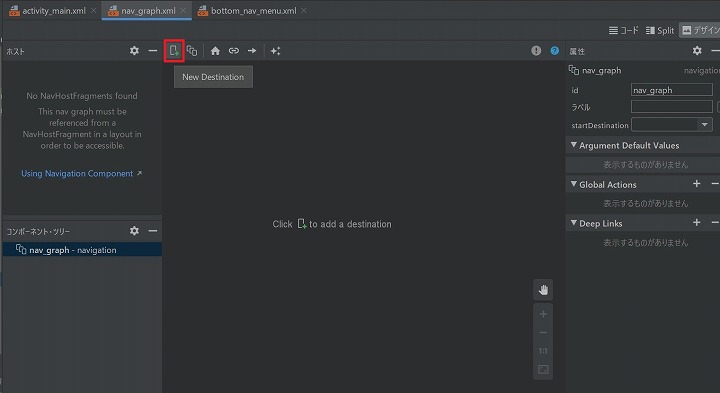
「New Destination」をクリックします。

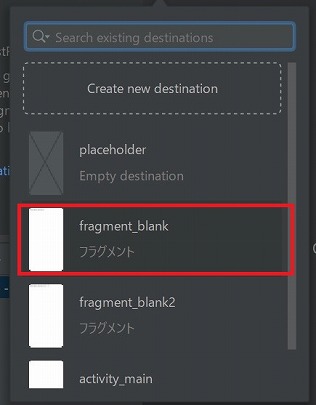
作成しておいたフラグメントファイルを選択します。
同じように2つ目のフラグメントも追加します。

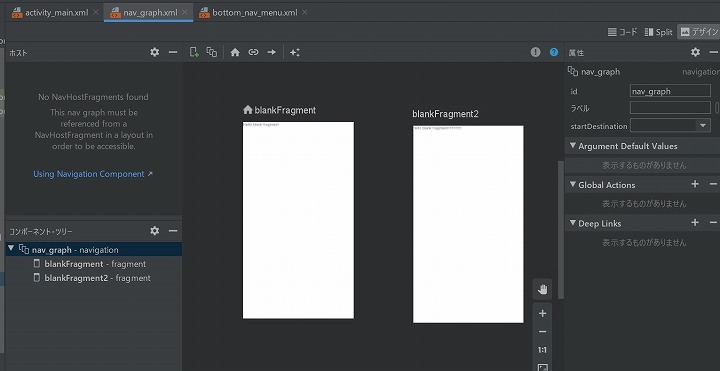
フラグメントの追加が終わると、このように表示されます。
各フラグメントのIDは、必ず「Menu Item」と同じIDを設定してください。

下部メニューにフラグメントを追加
メインアクテビティの下部メニューにフラグメントを設定していきます。
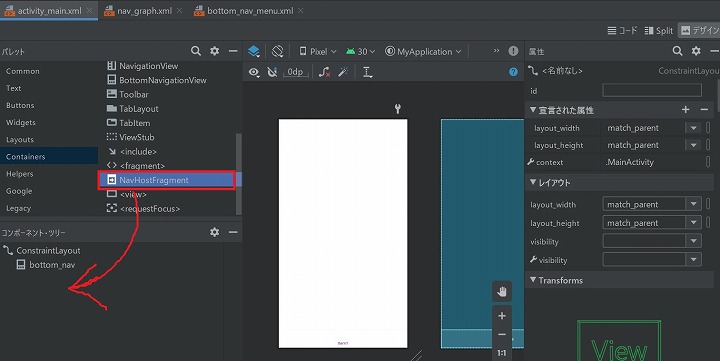
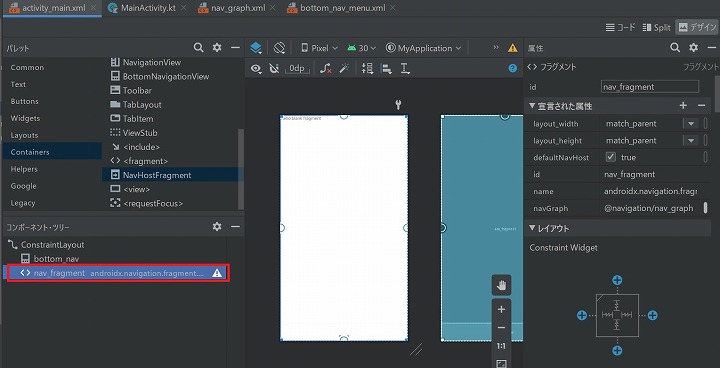
「NavHostFragment」を追加します。

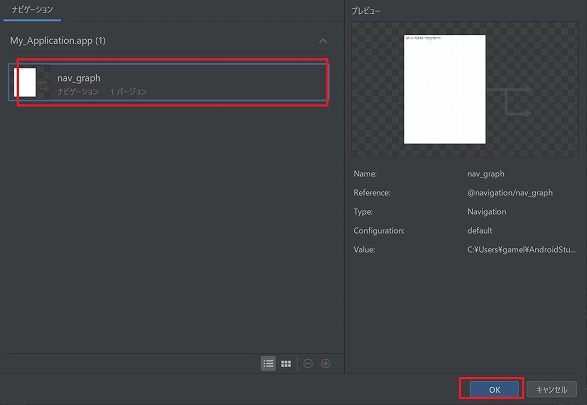
作成したナビゲーションファイルを選択して、OKをクリックします。

これでナビゲーションへのフラグメントの設定は終わりです。

内部処理の実装
メインアクティビティのonCreateに以下の処理を記述します。
ここでは、下部メニューとナビゲーションの関連付けを行っています。これで下部メニューによる画面遷移が行えるようになります。
// 下部メニューコンポーネントの取得 val bottomNavView: BottomNavigationView = findViewById(R.id.bottom_nav) // ナビゲーションフラグメントの取得 val navController = findNavController(R.id.nav_fragment) // 下部メニューとナビゲーションを関連付け NavigationUI.setupWithNavController(bottomNavView, navController)
実行結果
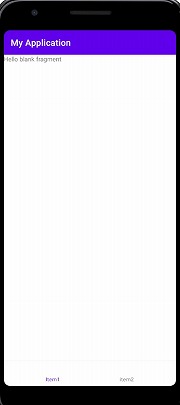
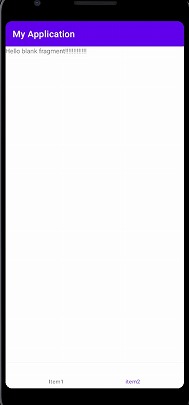
下部メニューにより、画面遷移が行えることが確認できました。
item1をクリック

item2をクリック

まとめ
BottomNavigationViewを利用して画面遷移する方法について説明しました。
大きく分けると以下のようなイメージです。
- メニュー
画面に表示するためのメニュー - フラグメント
メニューごとに表示する画面 - ナビゲーション
メニューとフラグメントを関連付け