fragmentにより画面遷移する方法を説明しています。
2つのボタンとfragmentで画面遷移を行っていきます。
準備と予備知識
fragmentの追加方法
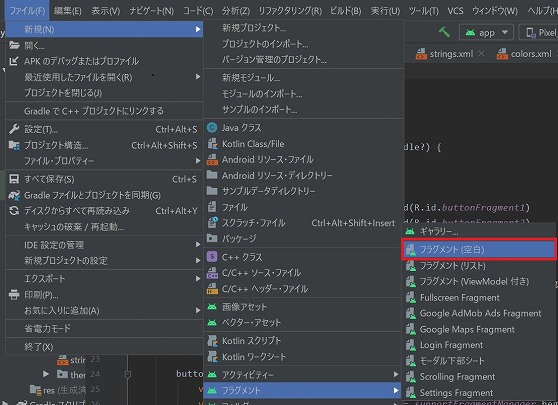
「ファイル>新規>フラグメント」から追加します。
今回は簡単に画面遷移を確認するだけですので、「フラグメント(空白)」を選択します。

画面の作成
まずは、画面を作成していきます。
以下3ファイル分作成します。
activity_main.xml
- Button×2
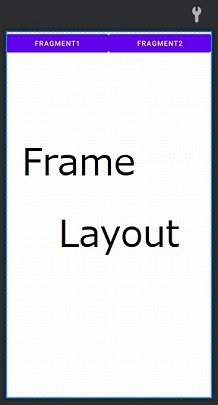
fragment1、fragment2の切り替え - FrameLayout
fragmentの表示領域

<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/buttonFragment1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="fragment1" />
<Button
android:id="@+id/buttonFragment2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="fragment2" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/frameFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_span="2">
</FrameLayout>
</TableRow>
</TableLayout>
fragment_blank.xml
- TextView
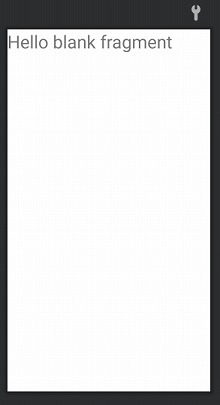
何でも構いませんので、文字列を表示します。
画面遷移が分かりやすいように文字の大きさを変えています。

<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment"
android:textSize="36sp" />
fragment_blank2.xml
- TextView
何でも構いませんので、文字列を表示します。
画面遷移が分かりやすいように文字の大きさを変えています。

<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment2" />
fragmentの表示方法(画面遷移)
処理概要
fragmentの表示に必要な処理は以下の通りです。
//fragmentのインスタンス val fragment = BlankFragment() //fragmentを管理するためのAPI val transaction: FragmentTransaction = supportFragmentManager.beginTransaction() //FrameLayout内のfragmentの置換(追加) transaction.replace(R.id.frameFragment, fragment) //バックスタックに追加 transaction.addToBackStack(null); //fragmentを表示 transaction.commit()
順番に説明していきます。
1行目
自作したfragmentのインスタンスを作成しています。
//fragmentのインスタンス
val fragment = BlankFragment()
2行目
fragmentを管理するためのAPIを利用します。
FragmentTransactionはfragmentの追加・置換・削除といった操作を行うことが出来ます。fragmentを使用する場合は必ずFragmentTransactionを宣言しましょう。
//fragmentを管理するためのAPI val transaction: FragmentTransaction = supportFragmentManager.beginTransaction()
3行目
fragmentをtransactionへ設定する場合、add・replace・removeで操作していきます。
第1引数:ViewID、第2引数:fragment
使い分けの基準
- add
新しくfragmentを追加する場合 - replace
既に設定されているfragmentとは別のfragmentを設定する場合 - remove
既に設定されているfragmentを削除する場合
新しく追加する場合はaddを使用しますが、fragmentが設定されていない状態でreplaceを使用しても同様の動きとなります。今回は、2つのボタンによりfragmentを切り替えるため、replaceで統一しています。
//FrameLayout内のfragmentの置換(追加) transaction.replace(R.id.frameFragment, fragment)
4行目
バックスタックへfragmentを追加します。
バックスタックは「戻るボタン」を押した場合の状態復帰で使用します。
fragmentの切り替えの度にバックスタックへ追加しておくと、その分だけ「戻るボタン」で元の状態へ戻ることが出来るようになります。
//バックスタックに追加
transaction.addToBackStack(null);
5行目
ここまでで設定したfragmentを画面へ反映します。
commitしなければ画面へ反映されませんので、忘れないようにしましょう。
//fragmentを表示
transaction.commit()
実装方法
上記で説明した処理を各ボタンに適用していきます。
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val buttonFragment1: Button = findViewById(R.id.buttonFragment1)
val buttonFragment2: Button = findViewById(R.id.buttonFragment2)
buttonFragment1.setOnClickListener {
val fragment = BlankFragment()
val transaction: FragmentTransaction = supportFragmentManager.beginTransaction()
transaction.replace(R.id.frameFragment, fragment)
transaction.addToBackStack(null);
transaction.commit()
}
buttonFragment2.setOnClickListener {
val fragment2 = BlankFragment2()
val transaction: FragmentTransaction = supportFragmentManager.beginTransaction()
transaction.replace(R.id.frameFragment, fragment2)
transaction.addToBackStack(null);
transaction.commit()
}
}
実行結果
実行結果は以下のようになります。
ボタンによって、fragment1、fragment2の切り替えが行えることが確認できました。
初期表示

fragment1ボタン押したとき

fragment2ボタン押したとき

まとめ
fragmentにより画面遷移する方法を説明しました。
fragmentを利用すると、画面の一部を切り替えるといった簡単な表示切替を行うことが出来ます。また、実装するうえで特に重要なのが、FragmentTransactionによってfragmentの管理を行うことです。
アクテビティごと切り替える場合は、Intentを利用しましょう。