テーブル内のコンポーネントを均等配置する方法について説明しています。
各コンポーネントに「layout_weight」を設定すると、優先的に余白が割り当てられます。これを利用することで、画面一杯に均等に配置できます。
設定と動きについて順に見ていきます。
準備と予備知識
「wrap_content」と「match_parent」の違い
- wrap_content
コンポーネントに必要な領域のみ確保する - match_parent
各コンポーネントの親コンポーネントに合わせて領域を確保する
テーブルの作成
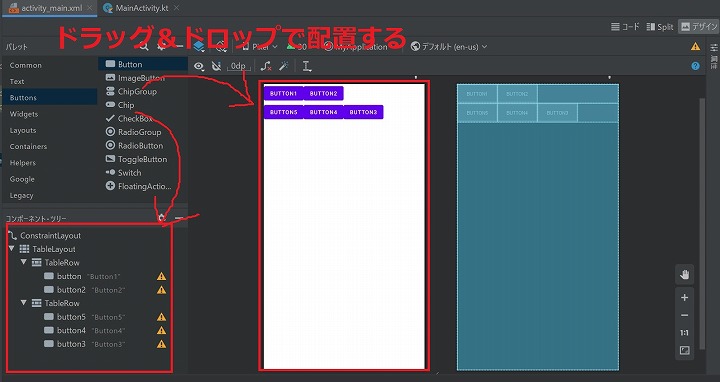
まずは、テーブルとボタンを以下のように配置します。
「パレット」からコンポーネントをドラッグ&ドロップで配置していきます。
「コンポーネントツリー」、「デザイン」のどちらでも構いません。
ちなみに下図の場合、コンポーネントの領域は「(大)TableLayout>TableRow>button(小)」となります。
「match_parent」を指定した場合、buttonならTableRow、TableRowならTableLayoutの領域に合わせる動きになります。

横幅
行内の全コンポーネントを均等配置
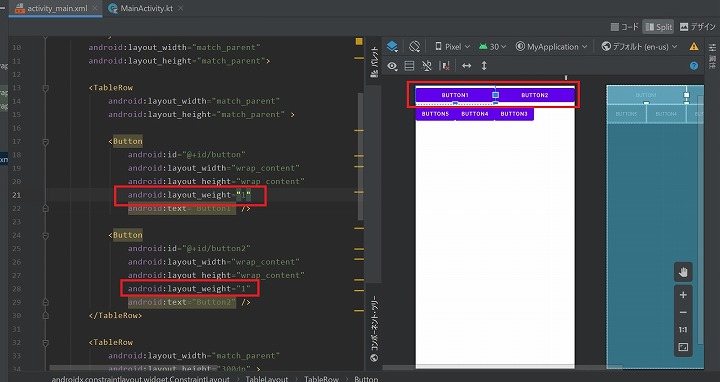
1行目の各ボタンに以下のコードを追記します。
余白部分が各ボタンに均等に割り振られます。
android:layout_weight="1"

行内1つのコンポーネントに余白を割り当てる
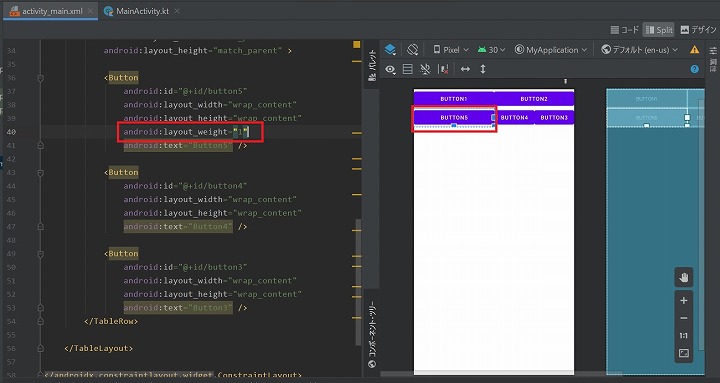
2行目にある1つのボタンのみにコードを追記します。
余白部分が全て設定した1つのボタンに割り振られます。
android:layout_weight="1"

縦幅
横幅と同じように縦幅も均等配置出来ます。
行の均等配置
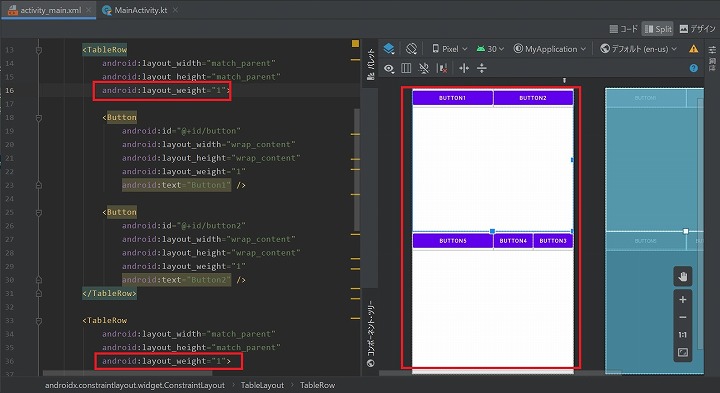
2つの行(TableRow)にコードを追記します。
行の縦幅が均等になります。
android:layout_weight="1"

行内コンポーネントの均等配置
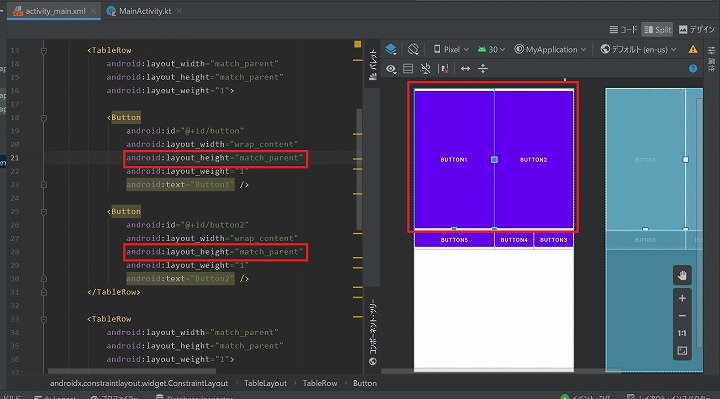
各ボタンの「layout_height」を以下のように書き換えます。
android:layout_height="match_parent"
最初に説明した通り、「match_parent」は親コンポーネントに依存します。
今回の場合、buttonの親コンポーネントであるTableRowは画面半分の縦幅になっています。
buttonに「match_parent」を指定すると、TableRowに合わせて画面半分の縦幅になります。

まとめ
テーブル内のコンポーネントを均等配置する方法について説明しました。
今回覚えておくこと
- 「wrap_content」と「match_parent」の違いについて
wrap_content
コンポーネントに必要な領域のみ確保する
match_parent
各コンポーネントの親コンポーネントに合わせて領域を確保する
- 「layout_weight」による重みづけで余白の割り当てを行う

